Flutter 自适应高度bottom sheet
Flutter 自适应高度bottom sheet
# Flutter 自适应高度bottom sheet
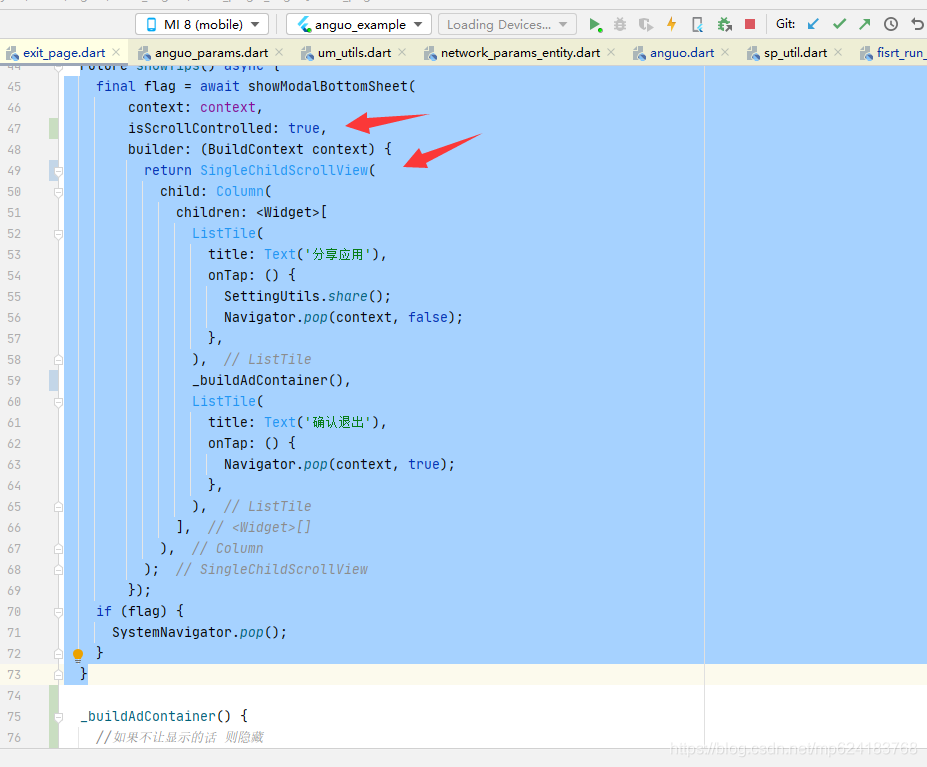
Future showTips() async {
final flag = await showModalBottomSheet(
context: context,
isScrollControlled: true,
builder: (BuildContext context) {
return SingleChildScrollView(
child: Column(
children: <Widget>[
ListTile(
title: Text('分享应用'),
onTap: () {
SettingUtils.share();
Navigator.pop(context, false);
},
),
_buildAdContainer(),
ListTile(
title: Text('确认退出'),
onTap: () {
Navigator.pop(context, true);
},
),
],
),
);
});
if (flag) {
SystemNavigator.pop();
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30

编辑
注意这两个小细节即
上次更新: 2022/12/11, 02:32:13