chevereto 图床搭建
chevereto 图床搭建
英文官方文档: https://chevereto-free.github.io/settings/api.html#api-v1-key
https://nie.su/archives/2196.html#menu_index_8
https://ch.cndrew.cn/cn/Preface/Introduction/
https://blog.csdn.net/weixin_43494119/article/details/122401153
https://zhuanlan.zhihu.com/p/506998147
https://kejimm.com/139.html
注意 https://www.jianshu.com/p/30e089044615
# 定时任务 crontab
https://blog.csdn.net/fenglailea/article/details/91808844
# 安装
docker-compose up
# docker-compose.yml
version: '3'
services:
db:
image: mariadb
volumes:
- database:/var/lib/mysql:rw
ports:
- 13306:3306
restart: always
networks:
- private
environment:
MYSQL_ROOT_PASSWORD: --
MYSQL_DATABASE: --
MYSQL_USER: --
MYSQL_PASSWORD: --
chevereto:
depends_on:
- db
image: nmtan/chevereto
restart: always
networks:
- private
environment:
CHEVERETO_DB_HOST: db
CHEVERETO_DB_USERNAME: luckean
CHEVERETO_DB_PASSWORD: luckean88
CHEVERETO_DB_NAME: chevereto
CHEVERETO_DB_PREFIX: chv_
CHEVERETO_HTTPS: 1 #1开启https 0关闭
volumes:
- ./images:/var/www/html/images:rw
- ./config/php.ini:/usr/local/etc/php/php.ini
ports:
- 17070:80
networks:
private:
volumes:
database:
chevereto_images:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
# 给文件夹images 权限
chmod -R 777 /root/docker/chevereto/images
/root/docker/chevereto/config
# php.ini
upload_max_filesize = 100M
post_max_size = 100M
memory_limit = 3072M
2
3
4
# 开启https
docker-compose 文件 CHEVERETO_HTTPS改为1
# 允许API上传至相册
在进一步设置typora和PicGo之前呢,让我们回到Shell修改一些Chevereto的文件。
# 工作目录
work=~/docker/chevereto/app/html
2
3
docker 文件目录: /var/www/html
将网站根目录`html`下的`./app/routes/route.api.php`复制到同目录下的`/overrides`文件夹。该步骤使得复制后的文件在不替换的情况下更新,既保存源文件,又使修改后的代码能在源代码保留的情况下运行。
```shell
# 复制文件
sudo cp $work/app/routes/route.api.php $work/app/routes/overrides
# 将文件改为www-data所有(没用上)
sudo chown -R 33:33 $work/app/routes/overrides
2
3
4
5
6
7
8
然后修改这个复制后的文件:
sudo vim $work/app/routes/overrides/route.api.php
±对应新增删除代码:
$version = $handler->request[0];
$action = $handler->request[1];
+ $user = $_REQUEST['user']; // 新增
+ $album = $_REQUEST['album']; //新增
...
// CHV\Image::uploadToWebsite($source, 'username', [params]) to inject API uploads to a given username
- $uploaded_id = CHV\Image::uploadToWebsite($source);
+ $uploaded_id = CHV\Image::uploadToWebsite($source, $user, array('album_id'=>$album)); //新增
2
3
4
5
6
7
8
# chevereto页面设置
# 时间设置
setting weiside => Default time zone 亚洲(asia) 上海(shanghai)
https://blog.csdn.net/qq2276031/article/details/129172794
我贴一些图,大家可以根据我的设置来搞。或者你可以自定义喽。如果我设置不对,大家也指正一下!
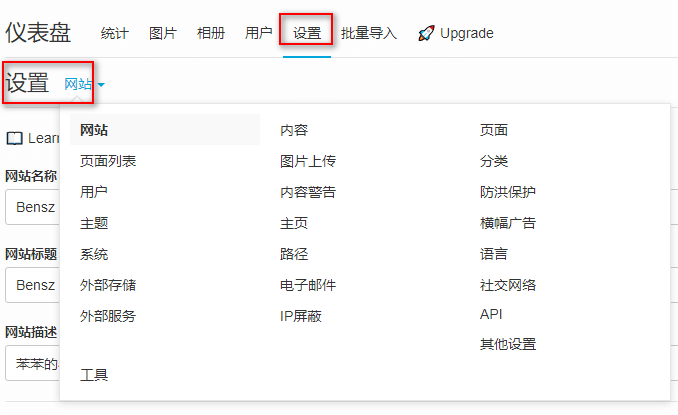
可设置的项目非常多:

你可以按我的设置来初始化。如果你有什么不满意,自己微调即可。
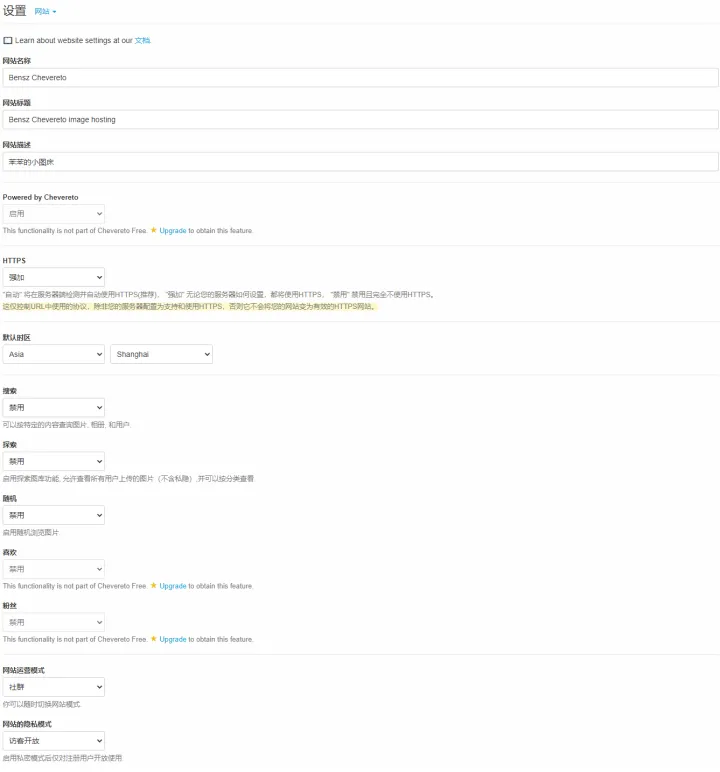
# 网站
这里值得一说的,搜索、探索、随机、喜欢、粉丝禁用后,这样访客就看不到你的图片。如果你想别人看到你的图片,就可以启用。还有就是网站的隐私模式,只有选了访客开放,非注册用户才可以看到你酷酷的图床主页的图片切换!

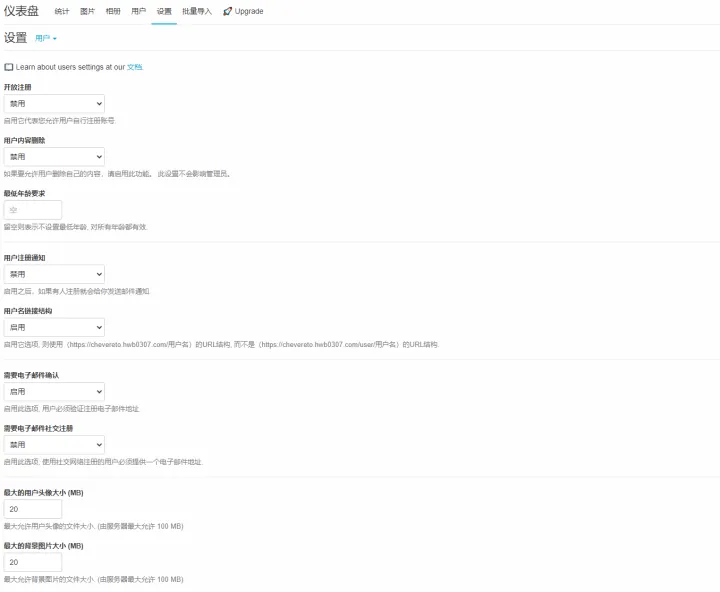
# 用户
因为是个人使用,所以禁用开放注册。

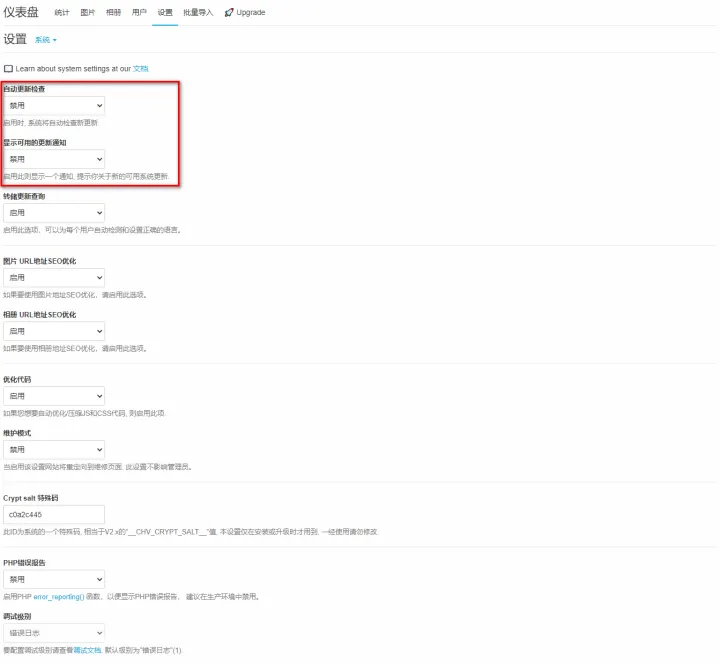
# 系统
这里国内的用户要特别注意,将自动更新检查设置为禁用。不然,它可能会影响你登陆后台!这个问题曾经困扰我1年多。我开始以为是自己宝塔哪里设置的不对呢!后来发现是这个自动更新检查开启时,它会向github请求;而国内正常情况下github会封禁,无法访问。

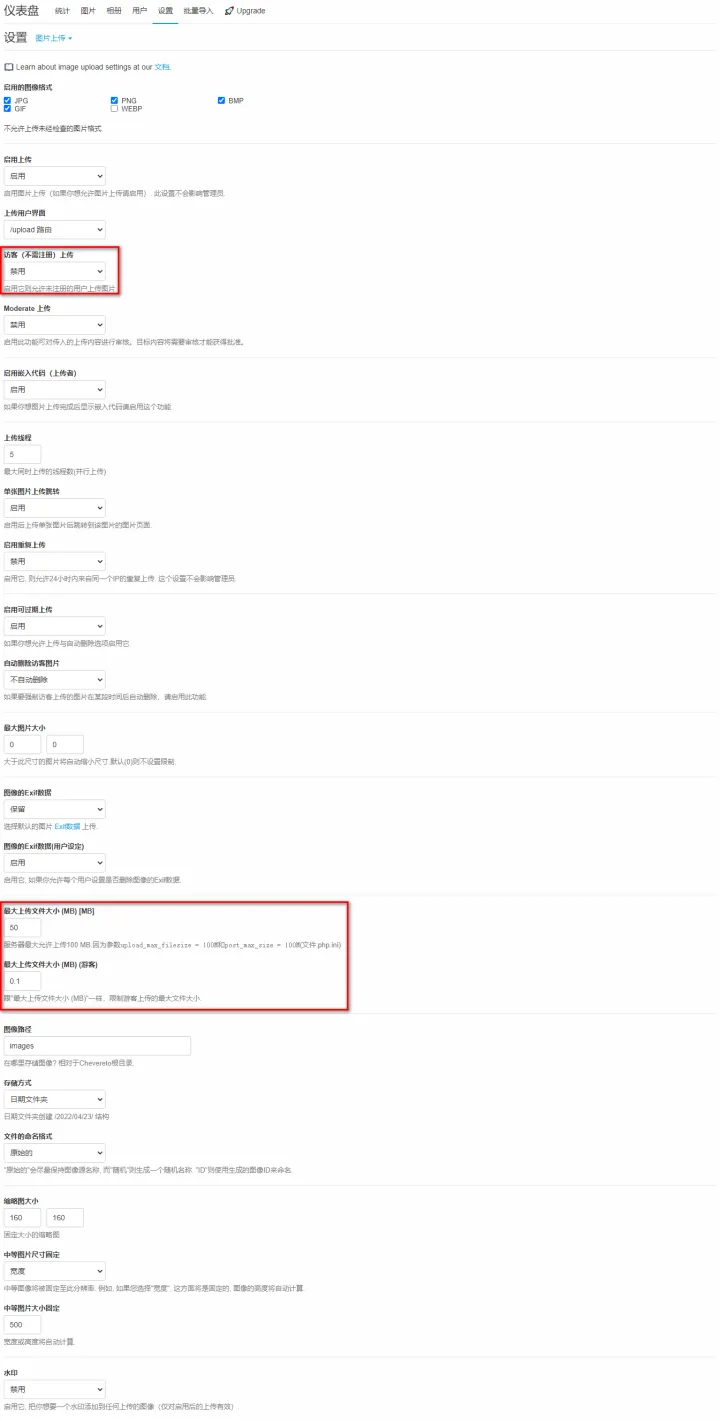
# 图片上传
这里红框的要多加注意。一般个人用,肯定是禁止访客上传数据的嘛!我不知道这个会不会影响API上传。如果影响,你们就启用吧!

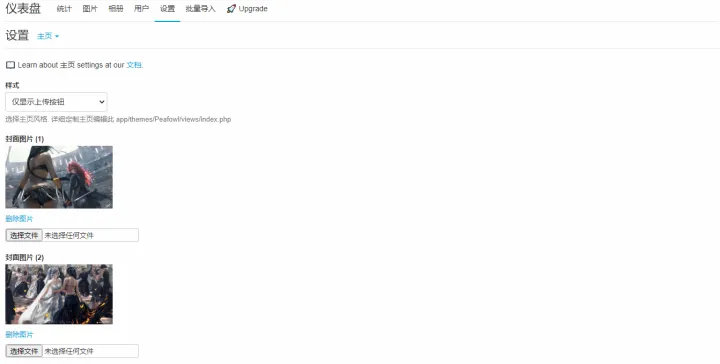
# 主页
这里值得一说的是,你可以在主页设置多个图片,让图床的主页好看些(没什么卵用系列)。比如我就设置了多张图片:

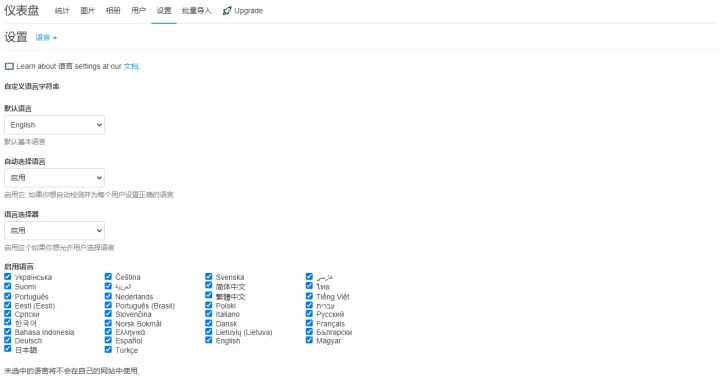
# 语言
这里还有一个语言选项,我是默认的,没有动过。不知道这个有没有什么影响?

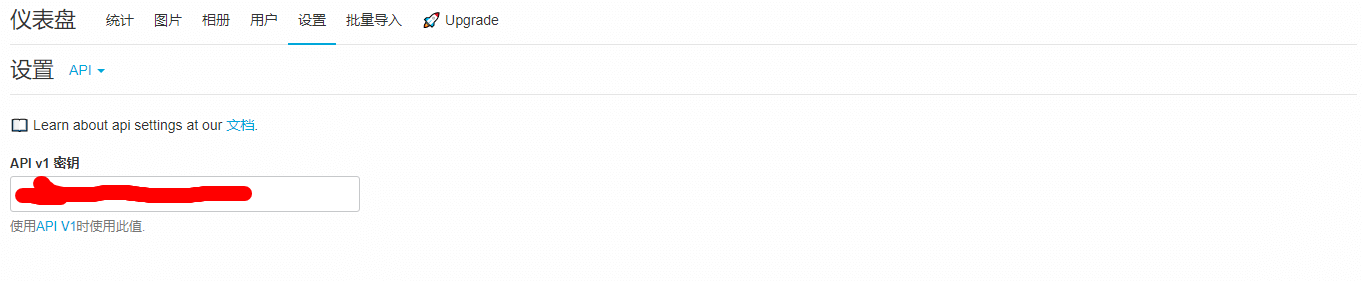
# API
终于来到最重要的一个设置了。这个密钥你记住。它是类似于阿里云token一样的东西。有了它,可以不需要密码即可访问图床呢!这也是我们在typora里集成chevereto的最重要的参数。

# 其它
没说到的都默认就行。
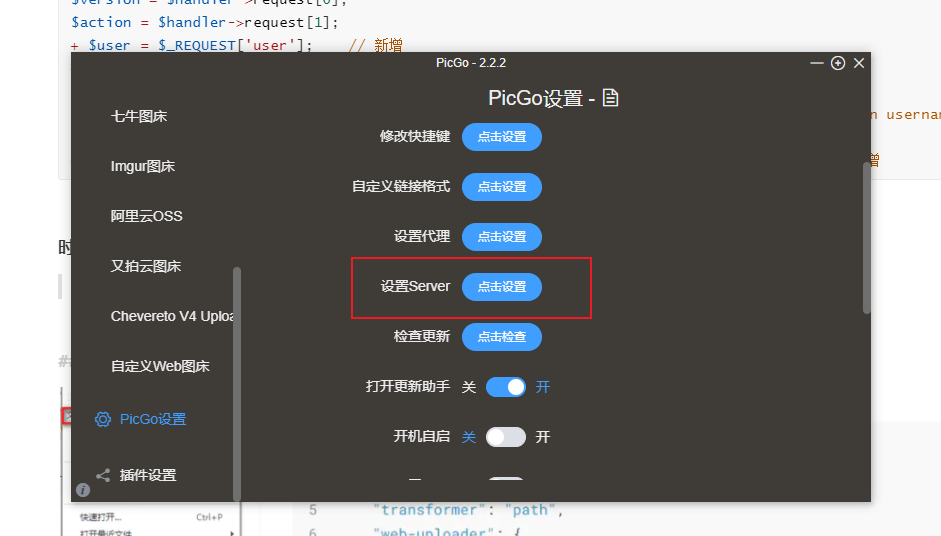
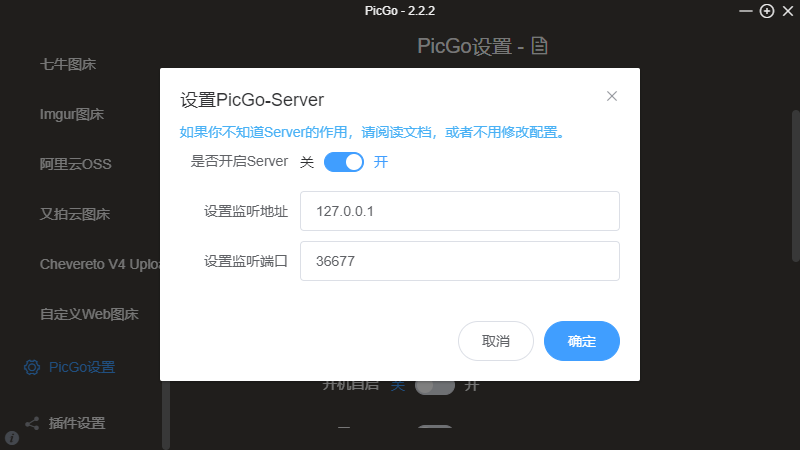
# 设置picGo
使用Github+picGo+typora搭建图床,保姆级教程来了 (opens new window)
- 确定Server端口为: 36677


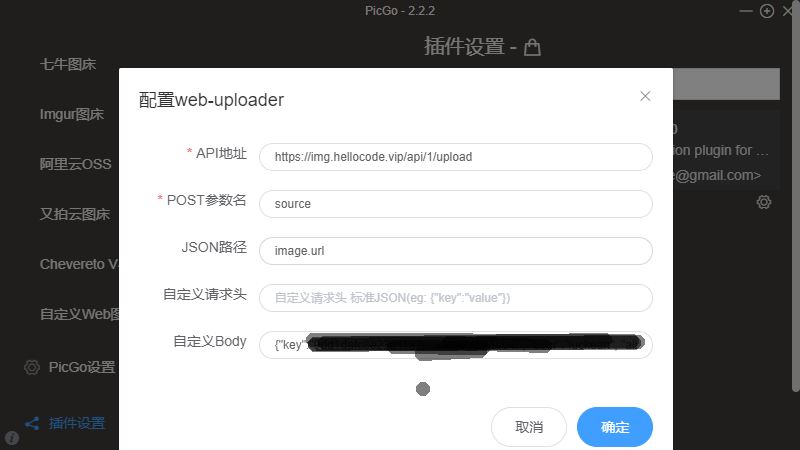
设置插件 web-uploader

# api地址 https://img.hellocode.vip/api/1/upload #post参数 source #json路径 image.url #body格式 {"key":"key--", "user":"luckean", "album":"1"}1
2
3
4
5
6
7
8
9
10
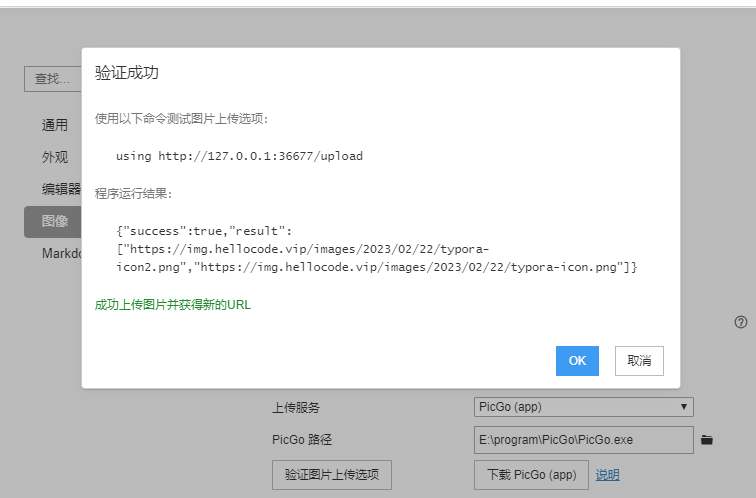
11- typora 文件 -> 编好设置 -> 图像

# 图片压缩
使用Github+picGo+typora搭建图床,保姆级教程来了
# picgo 日志成功压缩上传
2023-02-22 23:40:59 [PicGo INFO] Before transform
2023-02-22 23:40:59 [PicGo INFO] Transforming...
2023-02-22 23:40:59 [PicGo INFO] 压缩:tinypng
2023-02-22 23:40:59 [PicGo INFO] 图片地址:C:\Users\Adminis\AppData\Roaming\Typora\typora-user-images\image-20230222234059839.png
2023-02-22 23:40:59 [PicGo INFO] 图片信息:{"fileName":"image-20230222234059839.png","extname":".png"}
2023-02-22 23:40:59 [PicGo INFO] TinyPng初始化
2023-02-22 23:40:59 [PicGo INFO] TinyPng开始上传
2023-02-22 23:40:59 [PicGo INFO] 获取本地图片
2023-02-22 23:40:59 [PicGo INFO] 使用TinypngKey:S57nby6qx2hHS3tc26Lyr0lBnGRhzWkS
2023-02-22 23:40:59 [PicGo INFO] TinyPng 上传本地图片
2023-02-22 23:41:05 [PicGo INFO] 获取网络图片
2023-02-22 23:41:06 [PicGo INFO] Tinypng 上传成功
2023-02-22 23:41:06 [PicGo INFO] 图片信息:[{"fileName":"image-20230222234059839.png","extname":".png","height":665,"width":453}]
2023-02-22 23:41:06 [PicGo INFO] Before upload
2023-02-22 23:41:06 [PicGo INFO] Uploading...
2023-02-22 23:41:06 [PicGo SUCCESS]
https://img.hellocode.vip/images/2023/02/22/image-20230222234059839.png
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
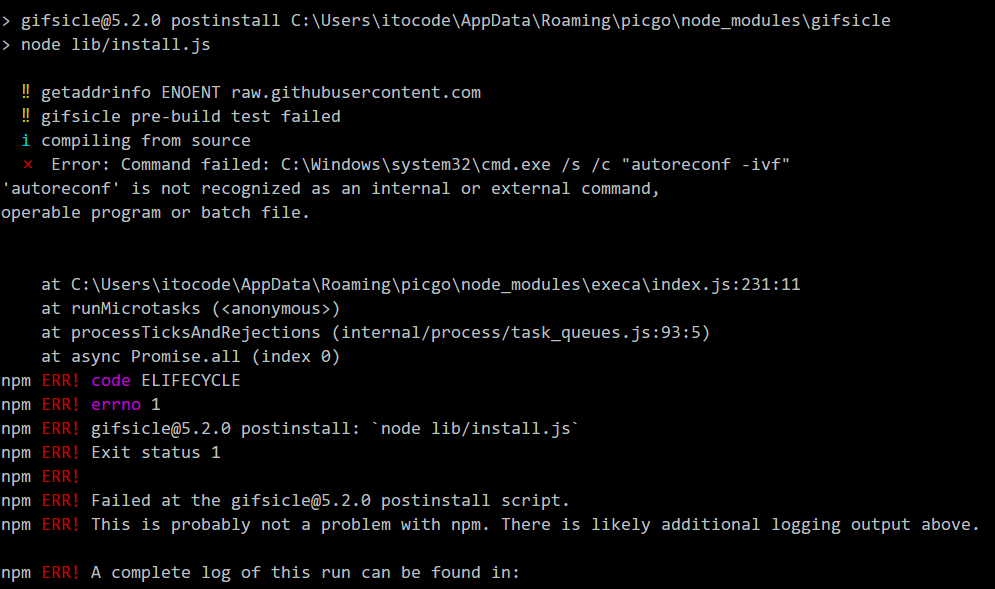
无法安装compress ,点击一直在安装中 (opens new window)
问题:picgo-plugin-compress Mac系统安装失败
//解决:成功安装
npm install picgo-plugin-compress --save --ignore-scripts --registry=https://registry.npm.taobao.org
//但无法使用tinypng无损压缩
解决:imagemin,本地压缩,无需上传网上,但图片有损坏
2
3
4
# Chevereto 内部代码 允许跨域 (没用上)
进入 Chevereto 图床服务的文件目录,拷贝和编辑 route.api.php 文件实现允许跨域:
cd app/routes/
cp route.api.php overrides/route.api.php
2
对 app/routes/overrides/ 目录下的 route.api.php 进行编辑:
// route.api.php 第二行加入以下代码,https://localhost 改为自己的 WordPress 所用域名
header('Access-Control-Allow-Origin: https://localhost');
header('Access-Control-Allow-Methods: POST');
header('Access-Control-Allow-Headers: Content-Type, Accept, Authorization, X-Requested-With, Origin, Accept');
2
3
4