阅读前端源码的思路
阅读前端源码的思路
从事了多年的前端开发,打算从源码分析开始着手,慢慢分享一些心得和思路,希望自己能继续成长之余,也能找到志同道合之人。而未来,希望能为开源社区的进步作出贡献,至于当下,努力去站上巨人的肩膀,看得更远。
# ② 为什么要读源码
语言只是一个工具,关键还是需要我们去传达思想,解决问题

相对于被称为前端开发,我更愿意称为js开发者,因为只要是跟js沾边的东西,都要去弄懂,哪怕已经远超前端的范畴,更何况已经卷得不行的今天。
不过相对于背那些八股文,我感觉通读这个领域的源码,了解各种优秀的思想,才能真正带来技术上的进步,这也是进阶必不可少的一步。
不过建议不要为了面试需要读而读,不然适得其反,枯燥无味,浪费时间,不知所言,还不如多看别人源码分析文章来得快。
在我们未有足够经验的时候,去了解一个未知的框架,都感觉是庞然大物,不可触及。但其实遵循一定的方法,层层抽丝剥茧,就可以慢慢发现作者很多精妙的想法,甚至彩蛋,这也是读别人源码能带来的乐趣。
# ③ 怎样去读源码
由外到内,由浅入深

# 1. 应用文档
首先,不要着急直接去拉仓库代码来看,如果这个框架有相关应用文档的,先耐心看完整个应用文档,而且要看原版,如果是英语的,尽量不要找翻译的版本,因为时效性和准确性问题,可能会让你走了弯路。
部分开发者连框架很多文档提供的用法都不知道(虽然掌握的已能应付开发),就想着去看源码了,肯定是三分钟热度的。
而当看完应用文档,可以反过来想一下,如果需要实现文档的这些功能,你可以怎样做,多思考一下,或者动手写代码尝试去实现,再带着问题去拉代码,拉最新版本的代码。
# 2. 文件结构
第一次拉代码下来,会看到根目录很多配置文件和文档,配置那些都不是首要的,而文档类的,需要挑重点来看,但是作者一般不会写怎样开发这个项目的流程,所以也不会太重要,不过为了通读,下面会列一下较为普遍的一些配置和文档的基础用途,后续有需要再单独文章展开。
然后,关注一下源码主要文件结构,大致从文件夹命名上可以看出,一些模块或功能的划分是怎样的,形成一个大概依赖关系图。
# 3. package.json中的依赖
再者,我们可以看到所有的仓库源码,根目录都带有package.json,因为基本都要发到npm公共仓库来开源引用,所以这个配置很关键,下面也会展开一下常用配置项的用途。
基于这个package.json,先重点看一下“dependencies”和“devDependencies”的各项依赖,先去了解一下所有这些依赖是干什么的,看对应的文档为主,不必完整看,基本了解到每个依赖的具体用途就行。
不然你会发觉看源码里很多地方引用了很多的库,你都不知道是干什么的,就不断阻塞读源码的思路了,所以这是提前了解框架应用底座的关键,当然也可以将各项依赖列入自己的源码阅读清单后续安排阅读。
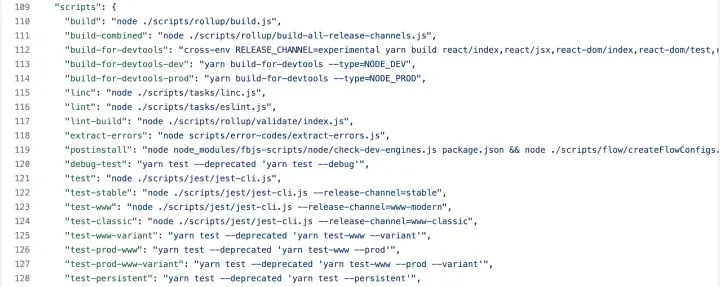
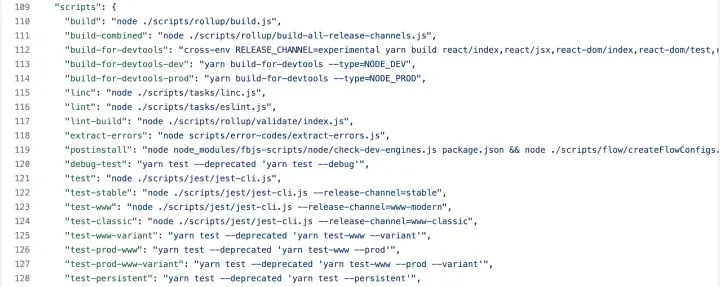
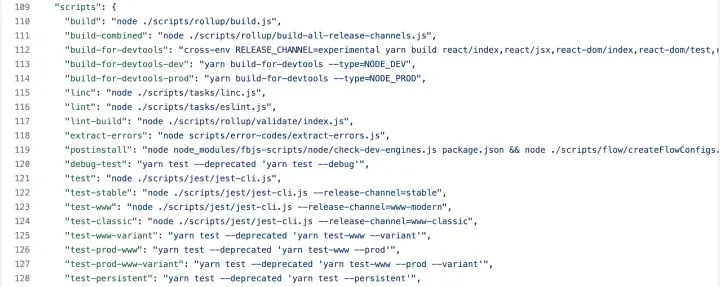
# 4. package.json中的脚本
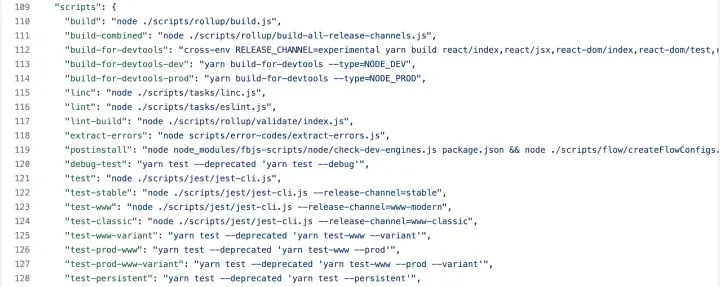
了解清楚依赖的用途之后,再看一下“scripts”的各项脚本,可以发现,脚本一般分为几类:
(1)工程构建类(常用命令:dev、build等)
(2)规范校验类(常用命令:lint)
(3)单元测试类(常用命令:test)
(4)项目发布类(常用命令:release、publish等)
(5)其他脚本类
这里重点关注工程构建类,无论哪个命令,基本都是围绕工程构建框架(rollup、webpack等)的各配置项来启动的,所以这里很容易找到关键配置文件,然后顺藤摸瓜找到源码的入口文件。
# 5. 逻辑结构和注释
从源码入口文件开始,逐步去debug整个源码逻辑结构,可以先看函数定义和引用,再附加过程中的各项注释,形成自己的笔记文档。
后面文章关于各项源码阅读的分析,都会遵循上述的流程,去分享阅读的源码。
# ④ 部分配置和文档说明

# README.md
项目根首要说明文档,主要说明这个项目是干什么的
# CHANGELOG.md
项目更新说明文档,记录不同版本更新了什么内容
# CONTRIBUTING.md
贡献代码指南,如果你想贡献源码,可以看这个指引
# CODE_OF_CONDUCT.md
代码贡献契约,有不同版本的标准,主要约定贡献者的责任义务之类的内容
# BACKERS.md
赞助商或支持者清单,不少开源项目就是靠这个钱来支撑开发的
# SECURITY.md
安全漏洞报告指引
# AUTHORS
代码作者清单
# LICENSE
许可证书,一般是MIT,不同类型证书会有不同的限制
# .babelrc.js
babel插件的配置文件,也可以是babel.config.js
# .editorconfig
编辑器配置,例如代码缩进的方式
# .eslintignore
忽略eslint校验的文件清单
# .eslintrc.js
eslint的主要配置
# .flowconfig
flow配置,用到flow校验数据类型项目的才有
# .gitattributes
路径属性定义列表,不同配置项配置不同内容,例如配置行末字符为LF
# .gitignore
git提交忽略清单,只存在本地,不会提交上去
# .mailmap
映射清单,将个人的多个账号映射为1个,避免git记录不唯一
# .npmignore
npm包忽略清单,只存在本地,不会发布到npm
# .nvmrc
指定node版本
# .prettierignore
不使用prettier格式美化的文件清单
# .prettierrc.js
格式美化配置
# .watchmanconfig
文件检测器watchman配置文档
# .circleci文件夹
持续集成/持续部署(CI/CD)脚本
# .codesandbox文件夹
codesandbox相关配置
# .github文件夹
github相关脚本配置
# ⑤ 部分package.json配置字段

# name
项目名称
# version
版本号,注意三个位置的的数字意义,和前置符^和~等的适配版本范围
# description
项目描述
# keywords
关键词,用于npm包搜索的
# private
设置true为私有,则不会被发布出去
# repository
项目仓库地址
# author
项目作者,只有一个
# bugs
提交bug的地址
# contributors
项目贡献者,可以多个
# license
许可证书
# engines
配置node,npm版本号等
# os
设置适用系统,例如linux才能运行此模块
# cpu
设置适用cpu架构,例如x64才能运行此模块
# browserslist
浏览器兼容类型支持列表
# scripts
脚本命令
# dependencies
项目生产依赖,代表项目被应用时候,必须依赖的其他包
# devDependencies
项目开发依赖,代表项目在开发时候,必须依赖的其他包
# peerDependencies
项目对等依赖,代表项目在运行时候,必须依赖外部项目本身安装的依赖,而不是自身内部的依赖
# main
commonJS规范下(使用require引用)指定入口,如果不指定,会默认引用根目录下index.js
# module
ESM规范下(使用import引用)指定入口
# browser
浏览器运行环境的模块引用入口,main和module不区分运行环境
# files
指定npm包发布的文件列表,例如指定构建后的文件列表,源码不发布
# workspaces
配置工作区,例如你开发的是一个大框架,包含很多子package,则将子package路径配置到工作区里,而将这个大框架的private设置为true,因为这个大框架不是你要发布的包
# bin
配置自定义命令,键值将被注册为快捷脚本,对应文件入口为命令执行文件,基本脚手架都会用到这个
← 携参跳转体验版小程序 笔记→