iconfont网站上下载ttf文件
iconfont网站上下载ttf文件
# iconfont网站上下载ttf文件

image.png
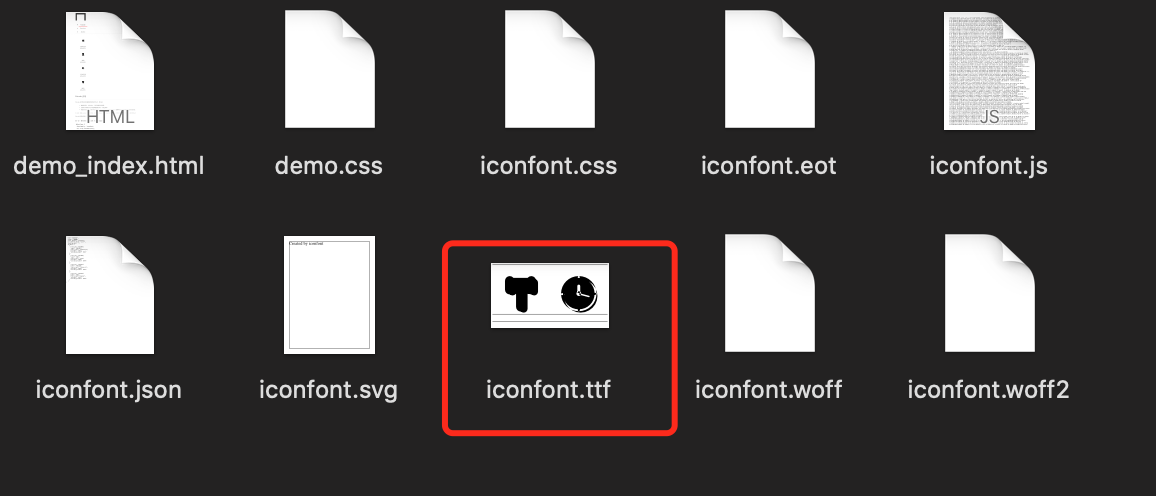
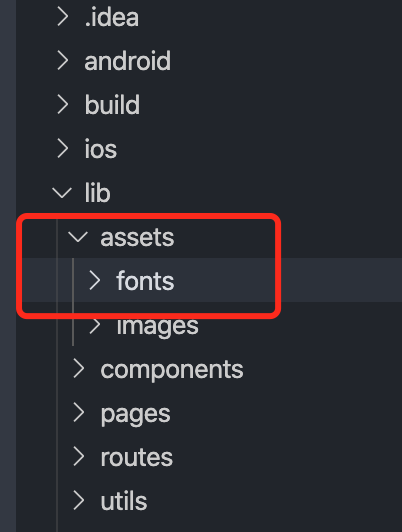
2.将.ttf文件放入项目目录(我放在了lib/assets/fonts下,也可根目录建fonts文件夹),为了后期方便预览自己下载的图标,也可将下载的内容都放入文件夹中,预览直接打开demo_index.html即可

image.png

image.png
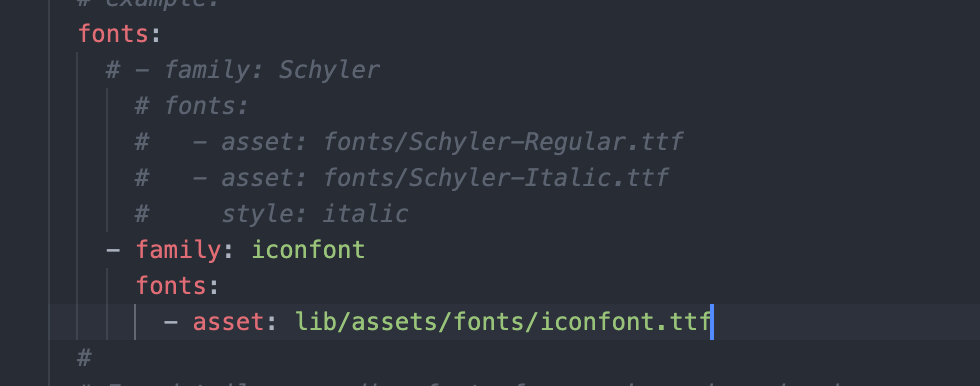
3.配置 pubspec.yaml (若是根目录 路径和注释例子一致即可)

4.项目中使用
Icon( IconData(0xe65c, fontFamily: 'iconfont'),color: Colors.orange,size: 40.0)
1
如果项目没有报错,图标显示都没展示的话,重新启动下项目即可。
# 定义组件的形式更方便管理
lib目录下新建utils文件夹(我是这么做的,这个按自己习惯,文件夹name自定义即可)utils文件夹下新建Icon.dart文件
import 'package:flutter/material.dart';
// size、color都是可选参数,使用时可不传
Icon icon_home({double size = 30.0, Color color}) => Icon(
IconData(0xe65c, fontFamily: 'iconfont'),
size: size,
color: color,
);
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
- 使用时引入文件
import 'package:flutter/material.dart';
import '../../utils/Icon.dart';
// icon_home(size:45.0,color:Colors.blue) 或 icon_home()
class HomePage extends StatefulWidget {
HomePage({Key key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter demo'),
),
body: Align(
child: icon_home(size:45.0,color:Colors.blue),
)
);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
上次更新: 2022/12/11, 02:32:13