sh部署 scp免密
sh部署 scp免密
# windows自带scp命令
SCP -r windows文件夹路径/* linux系统登录名@linux IP 地址:Linux路径
scp -r blog.tar.gz root@192.168.0.1:/www/wwwroot/blog.hellocode.vip
-r 代表递归执行,文件夹中有可能存在子文件夹,加上 -r 都会传递过去
window文件夹路径/* 代表 windows 文件夹下的所有文件/子文件夹
linux 系统登录名,比如:root
linux IP 地址,比如:192.168.136.134
linux 路径,比如:/root/home/webapp
SCP -r D:/Project/Publish/WuAnFundPingtai/* root@192.168.136.134:/root/share/webapp --整个文件夹内文件,包含子文件夹
SCP D:\downloads\kafka_2.12-3.0.0.tgz root@192.168.182.130:/root/software --单个文件
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# scp免密登录
# 廖姥爷新方法:
cd .ssh
ssh-copy-id -i id_dsa.pub root@###id###
ssh root@###id### //测试
1
2
3
2
3
git 生成方法
生成服务器公钥私钥文件 在主机A上执行如下命令来生成配对密钥(id_rsa,id_rsa.pub):
ssh-keygen -t rsa -C "1919193@qq.com"
1
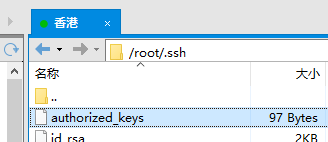
- .shh 目录并修改文件名authorized_keys

- 放上id_rsa.pub的内容
# 在windows运行sh命令
1.在电脑环境变量加入git
D:\dev\Git\bin
1

# 在vscode 无法运行其他命令行
无法将“node”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
node : 无法将“node”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ node -v
+ ~~~~
+ CategoryInfo : ObjectNotFound: (node:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
1
2
3
4
5
6
2
3
4
5
6
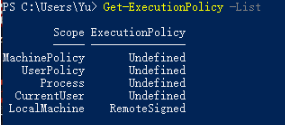
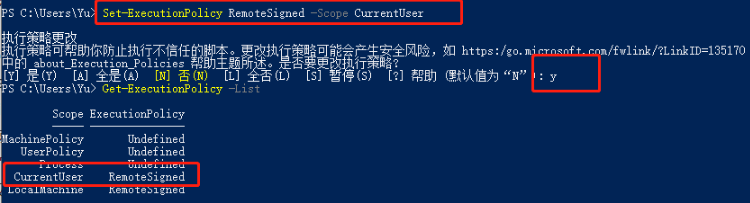
Get-ExecutionPolicy -List #查看当前所有作用域
1

Set-ExecutionPolicy RemoteSigned -Scope CurrentUser #设置当前用户作用域具备权限,具体设置格
1

ps:重启终端
# window脚本
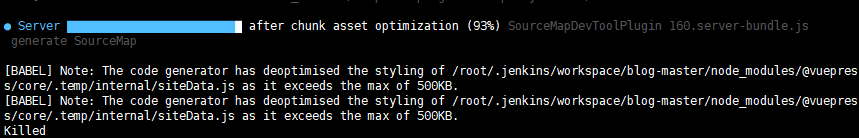
不用jenkins 自动部署前景:
服务器 npm run build 命令 无法打包成功,内存不够..导致程序卡住太久,服务器自动killed 杀死

# mac免密登陆
于是选择用mac自带的终端来访问远程服务器
ssh远程访问登陆,有二种登陆方法:
- ssh服务器ip,输入用户名+密码+验证码
- 密钥验证(无需输入任何登陆信息,只需ssh直接进入服务器ip
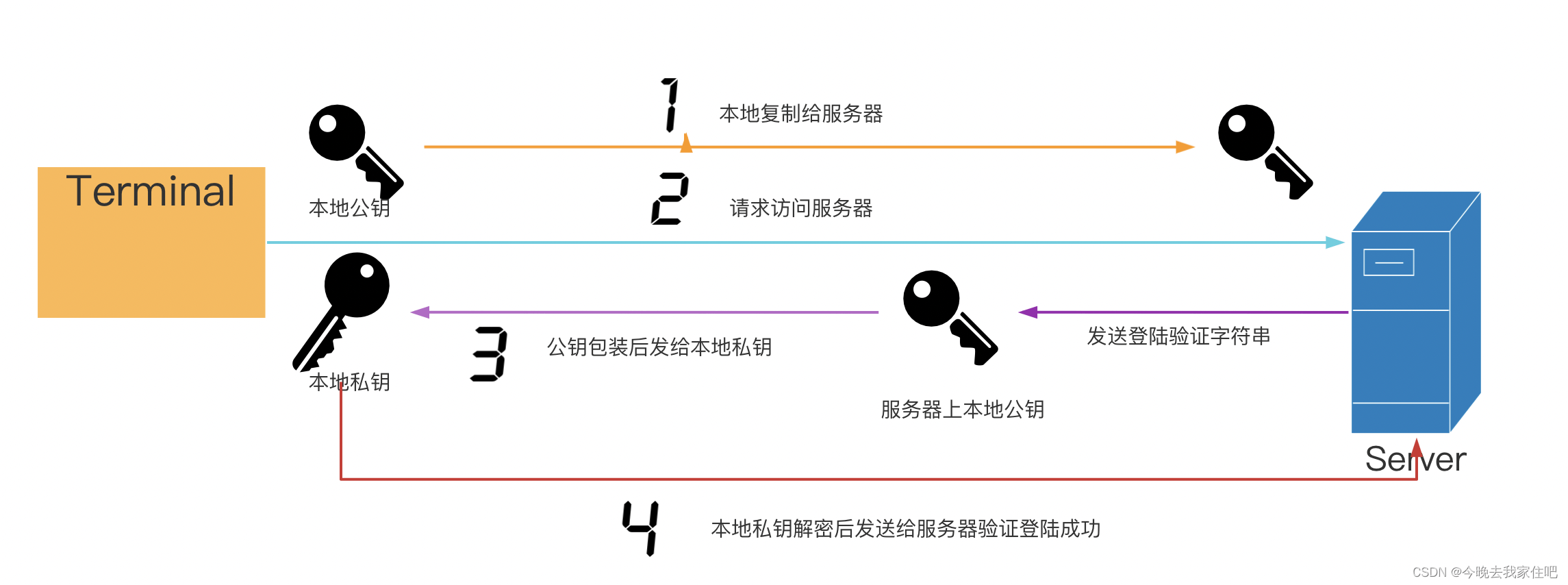
2.1本地终端生成密钥并将公钥发给服务器,服务器将公钥保存
2.2本地终端登录服务器时,服务器生成随机字符串并用本地的公钥加密后,发给本地终端
2.3本地终端用私钥将其解密后发回给服务器,验证成功后,就可以登陆了
1
2
3
2
3

# 1.用户名+密码
第一种就很简单了直接输入命令
ssh -p [端口号] [username]@[ip]
1
之后,按提示输入密码,验证码就可以了。
如果要从服务器端退出到本地 输入命令
exit
1
# 2.远程免密
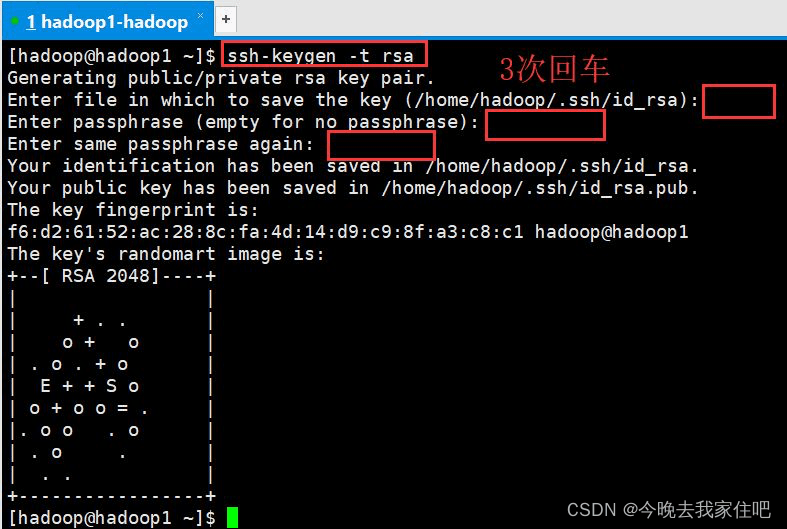
🍎2.1 在本地输入如下命令:
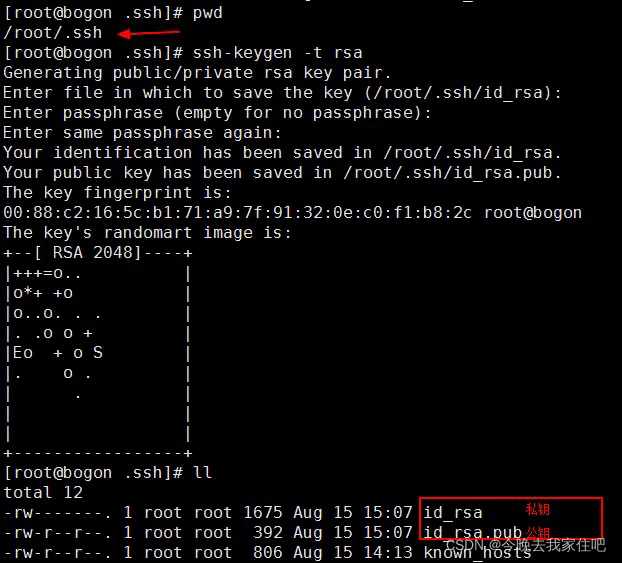
ssh-keygen -t rsa
1
按三次回车,完成生成本地私钥和公钥

🍏然后在本地root目录下,找到隐藏文件夹/root/.ssh/目录,可以找到刚才生成的私钥与公钥。

🍐同样在本地终端ssh文件夹目录上输入命令
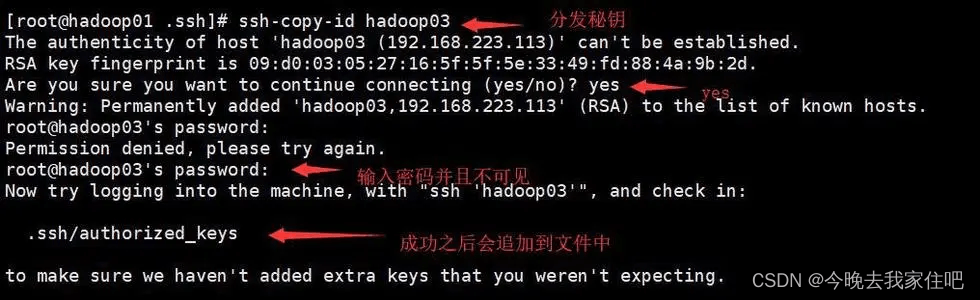
ssh-copy-id [服务器ip]
1

🍊这个时候就成功将本地的公钥给到了服务器,在服务器的.ssh/authorized_keys
👍最后我们只需要在本地终端如下输入命令,就ok了
ssh [usename]@[ip]
1
ps: 不用在输入密码就是成功
# 3.远程文件传输
3.1 本地文件复制到服务器上 进入本地终端在对应目录下:我这里选的是data目录下的image.jpg文件,复制到服务器的data目录下。
[username]@ip:/data/ :表示的是服务器的地址 /User/data:表示的是本地的地址
scp /User/data/image.jpg [username]@ip:/data/
1
# 3.2 服务器文件复制到本地上
同样也是在本地终端下进行:反过来我选择服务器data目录下的image.jpg文件,复制到本地的data目录下。
scp [username]@ip:/data/ /User/data/image.jpg
1
# shell
#!/usr/bin/env sh
# echo 打印出当前目录 CURRENT_PATH
CURRENT_PATH=`pwd`
PUSH_IP="192.168.0.1" #服务器IP
EXCUTE_PATH="/www/wwwroot/blog.hellocode.vip" #服务器上传位置路径
#PROJECT_PATH="blog"
GENERATE_PATH="docs/.vuepress" # 静态文件生成的文件夹
PROJECT_NAME="blog.tar.gz" # 生成文件名
# 确保脚本抛出遇到的错误
set -e
git add .
git commit -m "部署"
git push origin master
# 生成静态文件
npm run build
# 进入生成的文件夹
cd $GENERATE_PATH
echo "==================本地dist文件夹生成压缩包===================="
tar -cvzf $PROJECT_NAME dist
# window解压缩包
# tar -zxvf archive.tar -C "D:\Apps"
echo "==================本地文件上传服务器===================="
scp -r $PROJECT_NAME root@$PUSH_IP:$EXCUTE_PATH
echo "==================上传完成===================="
echo "==================解压===================="
ssh root@$PUSH_IP "cd $EXCUTE_PATH;rm -rf /dist;tar -xzvf $PROJECT_NAME;rm -rf $PROJECT_NAME;exit"
echo "==================删除===================="
cd $CURRENT_PATH
rm -rf $GENERATE_PATH/dist
rm -rf $GENERATE_PATH/$PROJECT_NAME
echo "==================完毕===================="
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
上次更新: 2023/08/23, 15:40:45