微信h5空白页
微信h5空白页
# 微信h5空白页
# 问题:
我们每次发布H5更新的时候总会遇到这样的问题,用户在微信中看到的H5页面是没有改动过的,但是我们明明已经更新了H5,只能清理缓存才能看到最新的修改。
# 原因:
因为微信官方的web-view 是会缓存页面静态资源的比如:js、css、图片等,优先显示的缓存中的资源,过一段时间(时间不定,一天或者几小时,无明显规律)是可以自动进行缓存清除的,但是对于当时用户来说想要第一时间就看到正确的页面。
# 如何解决呢?
我们可以对Taro项目的config/index.js文件,进行如下配置:
const config = {
...
h5: {
publicPath: '/',
staticDirectory: 'static',
output: {
filename: 'js/[name].[hash].js',
chunkFilename: 'js/[name].[chunkhash].js'
},
imageUrlLoaderOption: {
limit: 5000,
name: 'static/images/[name].[hash].[ext]'
},
miniCssExtractPluginOption: {
filename: 'css/[name].[hash].css',
chunkFilename: 'css/[name].[chunkhash].css',
},
...
},
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
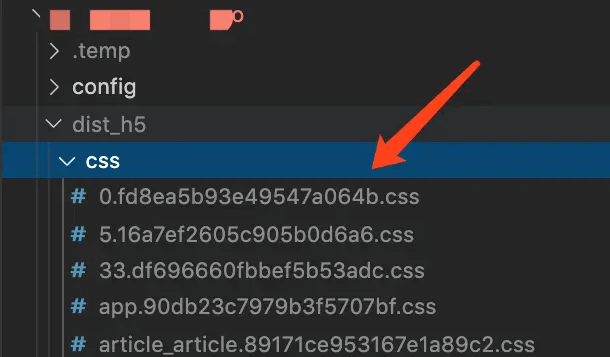
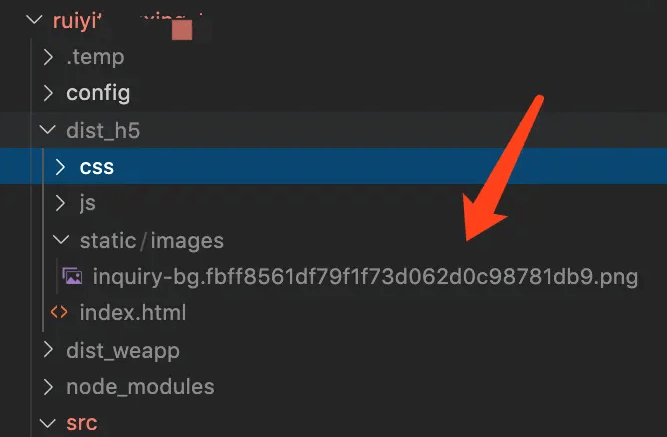
我来解释下,咱们配置了静态文件的目录,然后每次通过npm run build:h5命令打包程序的时候,会自动将静态资源文件后面追加hash数值(见截图),这样静态文件发生变化的时候会生成新的hash值,这样每次发包的静态文件路径就是不同的了,所以升级版本就避免了缓存的问题。
# 打包后的文件截图:


# 微信浏览器缓存
做前端开发的小伙伴肯定都经历过,项目升级后,原本公众号内的链接,访问进去白屏了,有些人甚至刷新都没有效果,在生产环境中这可是个大问题。
很多小伙伴说给 url 加版本号或者时间戳,在某些浏览器实现忽略参数的情况下,也依然起不到很好的效果。
归根结底就是前端资源被微信浏览器强缓存了。
现在大多前端项目都是用一些主流的打包工具进行打包,例如:webpack、rollup 等,我们的 js、css 文件都可以在打包的时候设置带有 hash 值的文件名,对于浏览器来说,资源地址变了,就可以有效的规避掉缓存问题。
但是,拿 Vue 项目为例,入口文件 index.html 这个文件是不会变得,但是里面引入的 js、css 会随着打包的变化而变化,这就导致之前说的,白屏问题。
# 白屏问题分析
由于第一次发布时没有配置 Cache-Control:no-cache ,触发了浏览器默认缓存静态资源的策略:
max-age =(你访问的时间 - 最后一次修改时间)/ 10
所以,这就造成 index.html 文件还是老的,但是 js、css 文件都更新了,由于这些资源文件都带 hash,所以服务端这边资源就访问不到了,导致页面白屏。
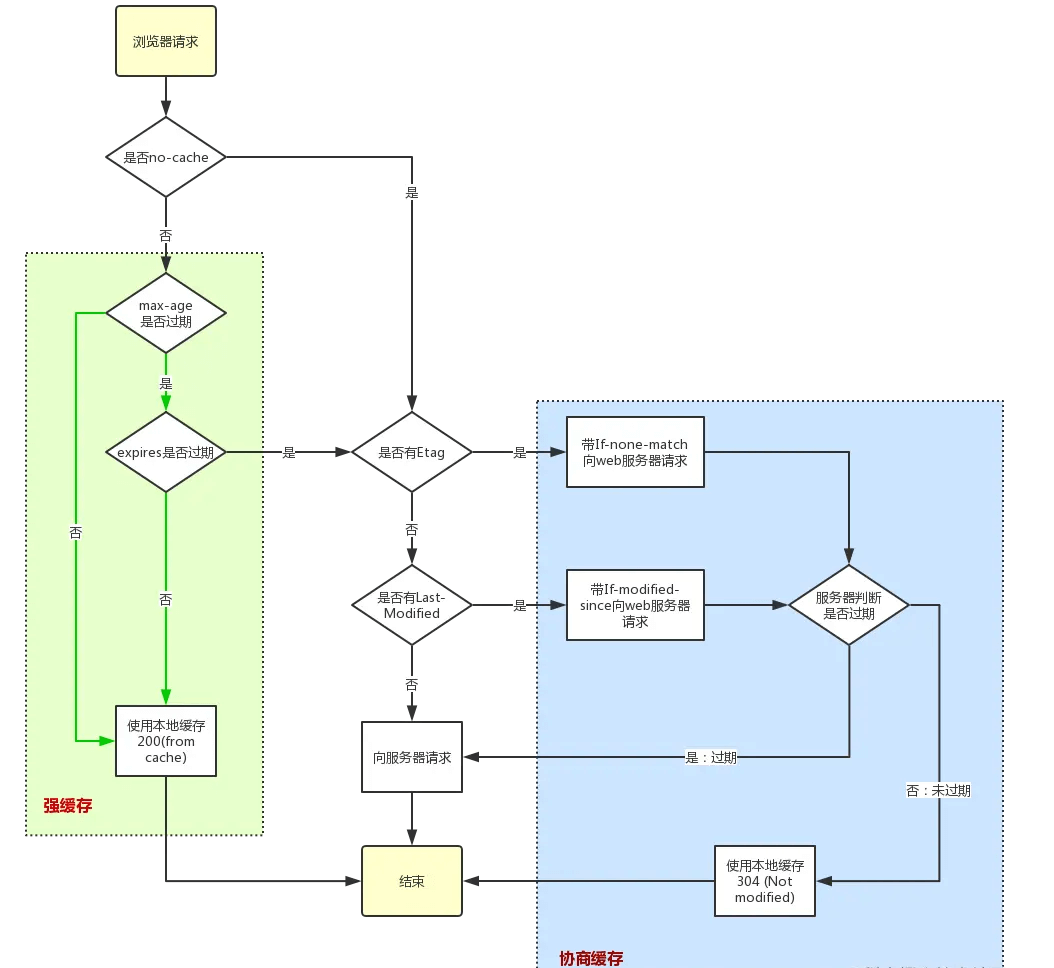
# 浏览器的缓存资源流程

强缓存:不会和服务器交互,不会发起请求
协商缓存:会和服务器交互,来判断资源有没有变化
这张图就很清晰的表达了整个浏览器缓存命中的过程,而我们之前的问题正式命中了浏览器的强缓存。
而强缓存的特点就是:强缓存发现资源未过期时,会直接返回 200 (from memory cache 或者 disk cache)。目的本身是为了减少网络请求的时间消耗而实现页面快速加载,但是用不好,也是一个双刃剑啊,尤其是单页面应用需要经常发布的场景下。
# 如何解决?
既然了解了浏览器的缓存机制,也了解了问题的原因,那么解决办法就很明显了。
一句话,想办法让客户端请求一次服务端把新的资源拿到!
- 如果是直接请求
*.html的方式,可以考虑文件名后增加随机数或者时间戳,url 的变更会触发重新请求。但是,如果是通过nginx转发访问到index.html的情况,我试过但线上依然会有白屏的案例出现,因为毕竟是get请求text/html文本资源。 - 给原项目增加
path,类似xxx.com/#/改为xxx.com/nocache/#/这种方式,确保浏览器会重新发起请求。
当然,以上的方案都是治标不治本,属于补救措施。
其实,我们可以使用协商缓存与强缓存配合的方式,来达到客户端既能及时响应,又可以在未发布时提高加载效率。
# 如何避免?
我们可以利用协商缓存的机制来处理入口文件 index.html 和一些图片资源,在其更新之后立即拉取,未更新时返回 304 来命中缓存。
其余的文件资源(js、css、json、字体文件等)则可以采用周期强缓存,这个周期可以选平均发版周期或半个发版周期这样,来减少 http 请求连接数。
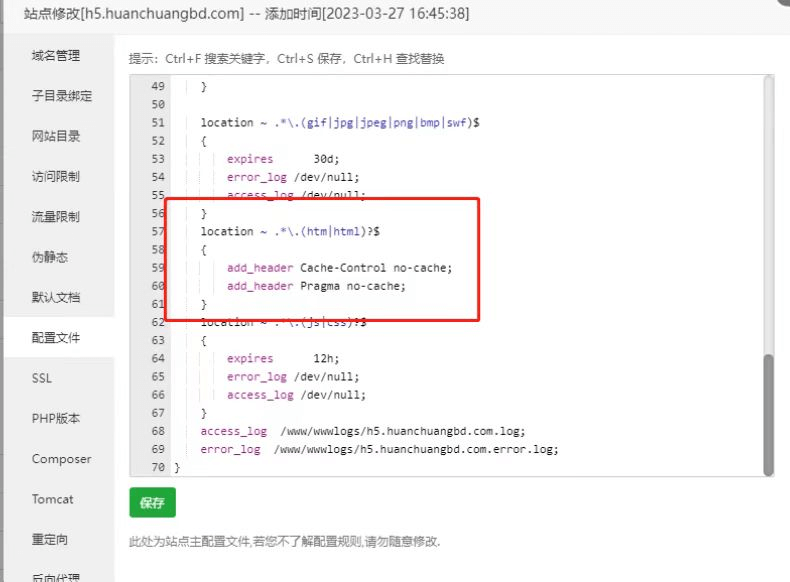
至于如何激活协商缓存,那就是文章开头提到的:Cache-Control: no-cache。
关于Cache-Control,有兴趣的小伙伴可以前往 MDN (opens new window)查看。