vscode vim 结合使用
vscode vim 结合使用
# vscode + vim 高效开发
本笔记用于自己遗忘时查看
建议观看教程 指尖飞舞:vscode + vim 高效开发(系列视频) (opens new window)总时长1小时

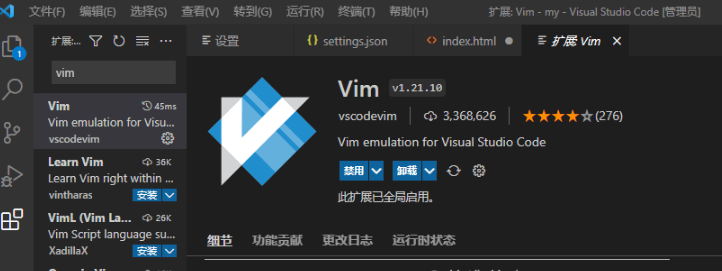
# 一、安装及其配置vim插件 (opens new window)

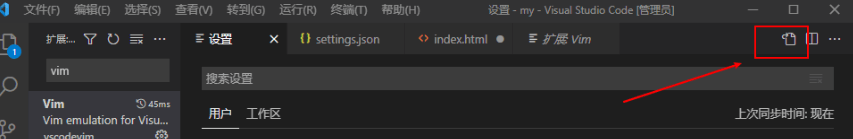
点击 文件–>首选项–>设置

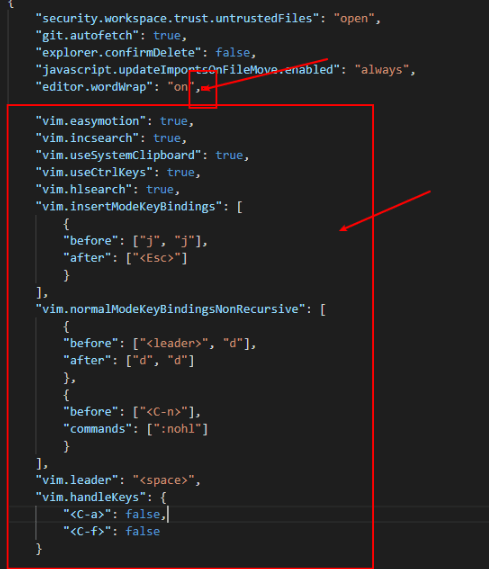
打开配置文件,把代码复制到配置文件的大括号中,不要删除原有的内容,添加时不要忘了给原有的上一个内容最后加 逗号
"editor.wordWrap": "on", //开启
// VIM 使用系统剪切板,将 ⌘C ⌘V 的内容和 YP 打通
"vim.useSystemClipboard": true,
"vim.easymotion": true,
"vim.incsearch": true,
"vim.useSystemClipboard": true,
"vim.useCtrlKeys": true,
"vim.hlsearch": true,
"vim.insertModeKeyBindings": [
{
"before": ["j", "j"],
"after": ["<Esc>"]
}
],
// Normal 模式下将 Ctrl+j 绑定成 VIM 的 Ctrl+d 向下翻页效果
"vim.normalModeKeyBindingsNonRecursive": [
{
"before": ["<leader>", "d"],
"after": ["d", "d"]
},
{
"before": ["<C-n>"],
"commands": [":nohl"]
},
// Normal 模式下将 Ctrl+j 绑定成 VIM 的 Ctrl+d 向下翻页效果
{
"before": [
"<C-j>",
],
"commands": [
"extension.vim_ctrl+d"
]
},
// 分屏情况下光标移动到下面的分屏
{
"before": ["<leader>", "j"],
"commands": ["<C-w>", "j"]
},
// 分屏情况下光标移动到上面的分屏
{
"before": ["<leader>", "k"],
"commands": ["<C-w>", "k"]
},
// tab 相关 :命令 + tab<标签页> + n:next 或 p:prev
{
"before": ["t", "h"],
"commands": [":tabp"]
},
{
"before": ["t", "l"],
"commands": [":tabn"]
},
// 光标跳行结尾
{
"before": ["L"],
"after": ["$"]
},
// 光标跳行开头
{
"before": ["H"],
"after": ["^"]
},
{
"before": ["J"],
"after": ["5","j"]
},
{
"before": ["K"],
"after": ["5","k"]
},
// 由 editor 跳转终端
{
"before": ["<leader>", "t"],
"commands": ["workbench.action.terminal.focus"]
},
// 构建-重命名
{
"before": ["<leader>","r"],
"commands": ["editor.action.rename"]
},
// 返回
{
"before": ["g","j"],
"commands": ["workbench.action.navifateBack"]
}
],
// 默认leader是空格键
"vim.leader": "<space>",
// 不用vim的,使用vscode ctrl + a 和 ctrl + f
// VIM 将以下快捷键返回给 VSCode 处理,效果是既可以使用 VIM 光标移位快捷键,也可以使用 VSCode 快捷键来移位
"vim.handleKeys": {
"<C-a>": false,
"<C-f>": false
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97

原博主:https://zhuanlan.zhihu.com/p/430603620
https://www.bilibili.com/video/BV1HT4y1U74y/?spm_id_from=333.337.search-card.all.click&vd_source=61c8bec32582d70c01f6a0d776a46b08
https://github.com/horaoen/vscsettings
https://github.com/kaiye/kaiye.github.com/issues/31
在 macOS VSCode 中默认的 Ctrl+d 为向后删除,安装上 VIM 插件后,默认的删除命令会被 VIM 的翻页命令覆盖。我们可以在 VSCode Keyboard Shortcuts 中配置以下内容,删除 VIM Ctrl+d 快捷键绑定(翻页由以上配置重新定义为 Ctrl+j):
[
{
"key": "ctrl+d",
"command": "-extension.vim_ctrl+d",
"when": "editorTextFocus && vim.active && !inDebugRepl"
},
]
2
3
4
5
6
7
# VIM Cheatsheet
VIM 的快捷命令非常多,一般人很难全部记住。但幸运地是,在 VSCode VIM 中,你可以同时使用 VSCode 快捷键加鼠标来解决问题,这要比直接使用 VIM 命令行的体验好得多。
以下是一些不错的 VIM 快捷 Cheatsheet,希望对你有所帮助。
https://www.barbarianmeetscoding.com/boost-your-coding-fu-with-vscode-and-vim/cheatsheet/
https://github.com/skywind3000/awesome-cheatsheets/blob/master/editors/vim.txt
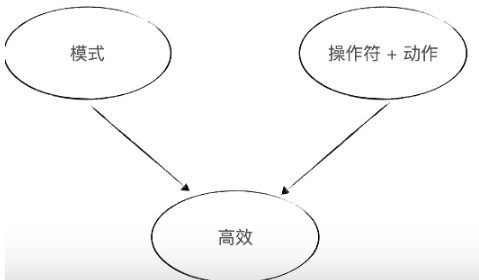
# 二、vim设计哲学

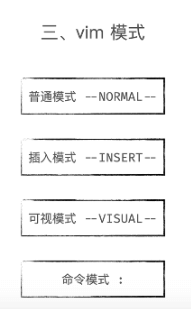
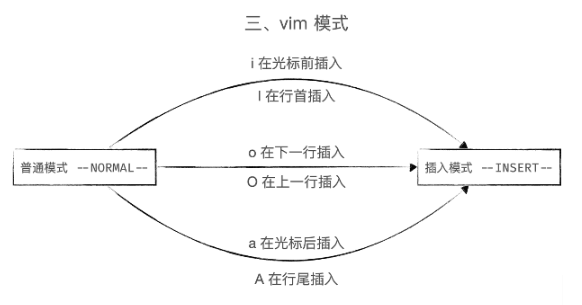
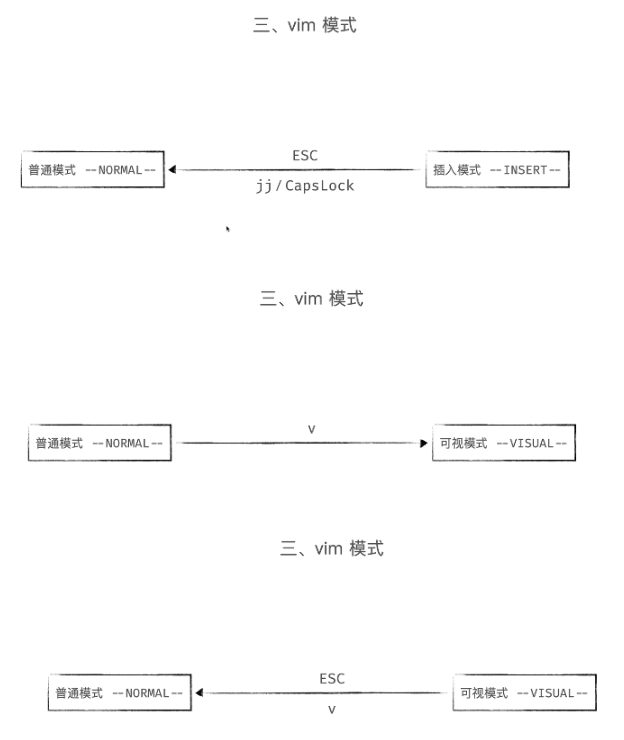
# 三、vim模式


insert
append
one line

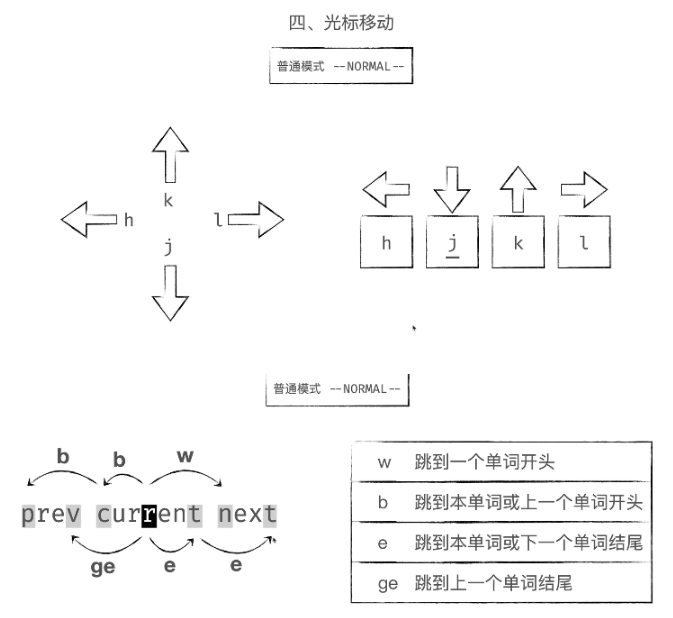
# 四、光标移动

w: 跳到下一个单词开头
b: 跳到本单词或上一个单词开头 begin
e: 跳到本单词或下一个单词结尾 end
ge: 跳到上一个单词结尾
0 跳到行首
^ 跳到从行首开始第一个非空字符
$ 跳到行尾
gg 跳到第一行
G 跳到最后一行
shift+移动 跳上下5行,左右跳首尾

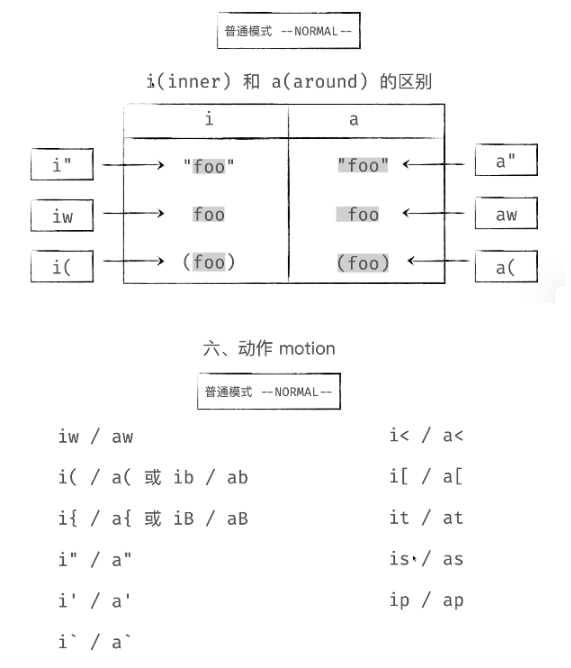
# 五,动作

a arround
t 是标签的意思 tag /tab
p 段落 paragraph
s 句子 sentence
w 单词 word
( -> b : 快捷b代码括号
{->B : 快捷B 花括号
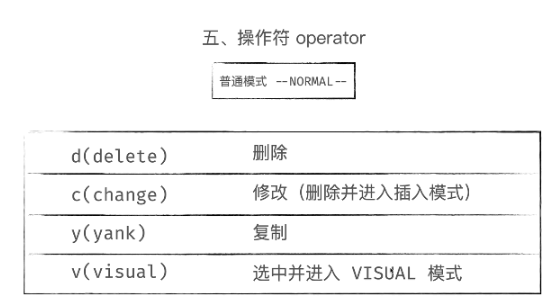
# 六、操作符

# 删除
删除既是复制
光标 按x,删除单个字节复制
# 复制
# 其他
ctrl + d 翻页
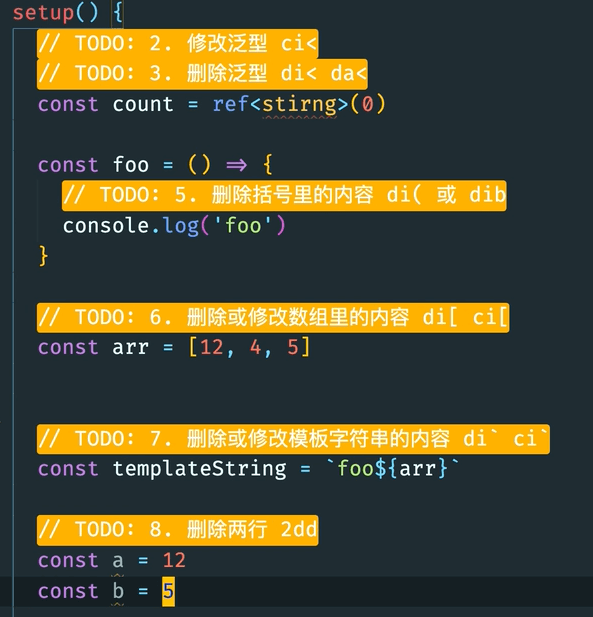
# 七、操作符+动作
p 粘贴
u 撤销动作+操作符
ciw 选中单词删除并进入插入模式
yiw 选中并复制单词
diw 选中并删除单词
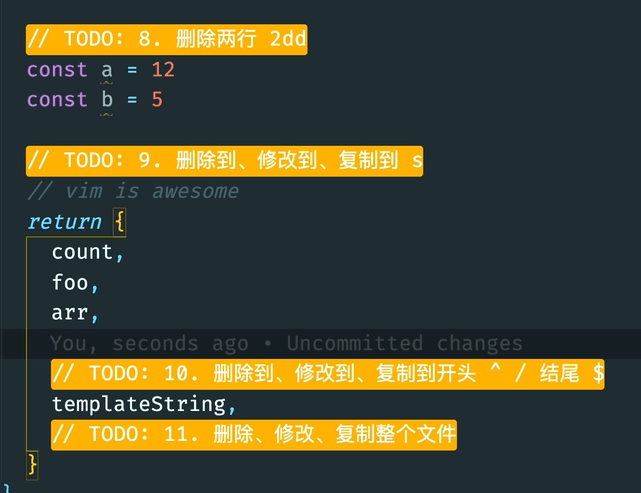
ndd/ncc/nyy 向下删除/修改/复制n行,包括当前行
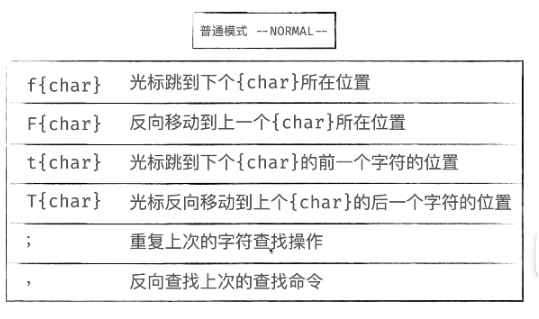
d/c/yf{char} 删除/修改/复制到向后的char字符
d/c/y ^/$ 删除/修改/复制到开头/结尾
die 删除整个文件
cie 删除整个文件并进入写入模式
多试试各种组合


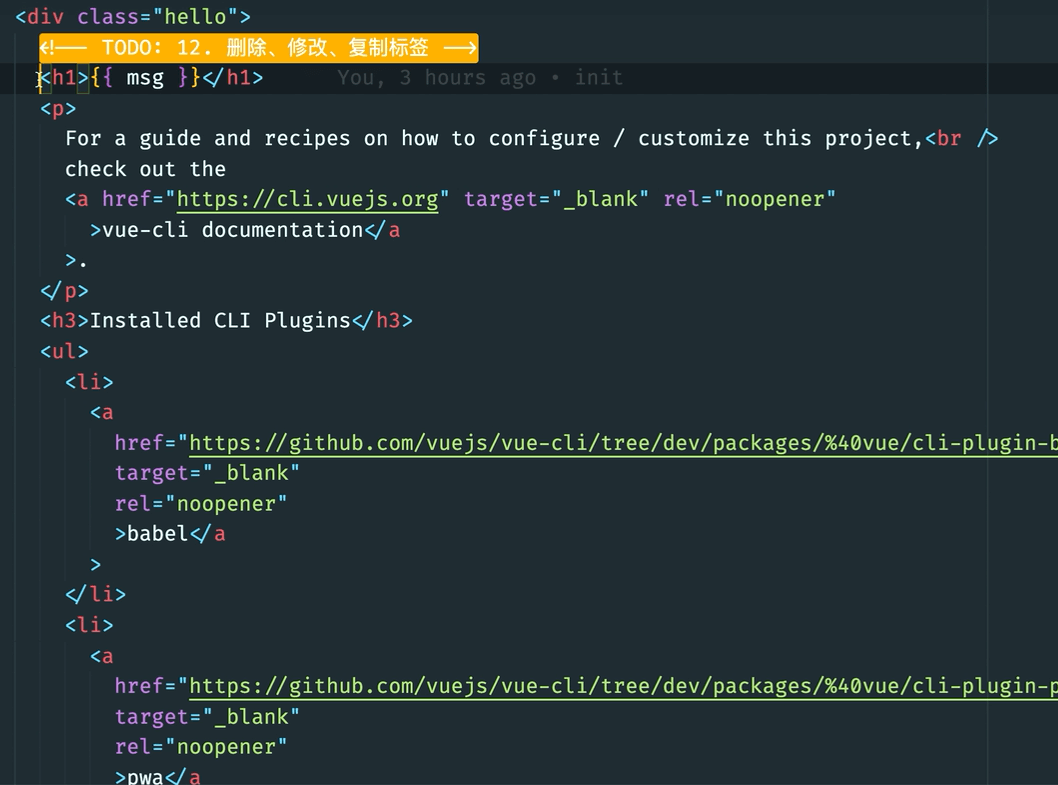
` 想删除 div.hello 里的内容, 光标在标签 dit

v+各种操作(可以看到啥被选中了)+操作符(y/c/d)
viw : 选中词
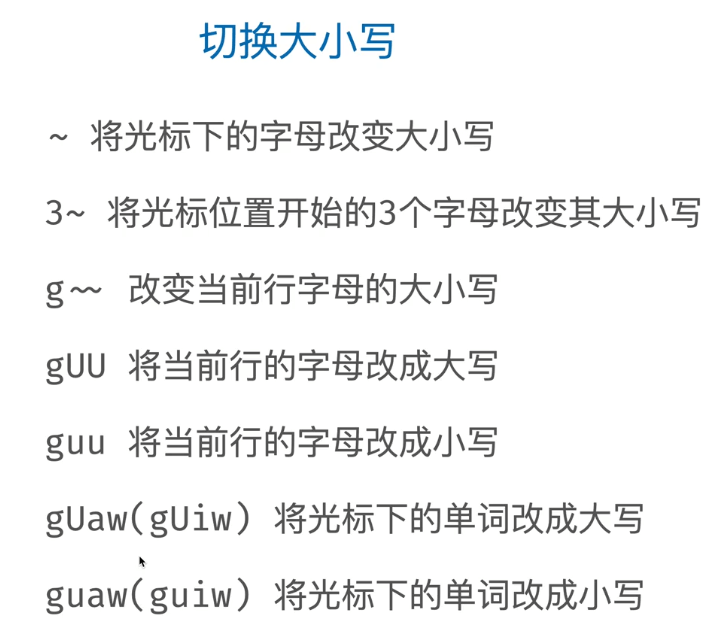
# 八、大小写转换

# 九、tips
gd : goto [definition](javascript:😉 跳转到定义
gh :go hover 鼠标悬浮到这里的效果
gt: tab :下一个标签页(代码页)
gT : 上一个标签页(代码页)
2gt 跳到第二个标签页
ctrl 0 ,vscode左侧标签(文件列表) mac: ``
在左侧标签 可以使用
h j k: 移动
space: 打开文件
l: 跳回右侧代码窗口
分屏
ctrl + 1 2 3 到其中一个分屏
# 十、easymotion


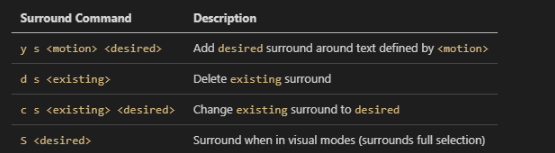
# 十一、vim surround

ysiw + ' : foo -> 'foo'
- 可以任意组合
# 十二、多光标操作
gbgb
这个不太好用 ,有个插件Auto Rename Tag,修改一个tag 另外一个跟着变
而且vscode 自动添加尾部的tag
# 十三、将光标定位到终端
添加配置项setting.json已添加
# 切换 tab
添加配置项setting.json已添加
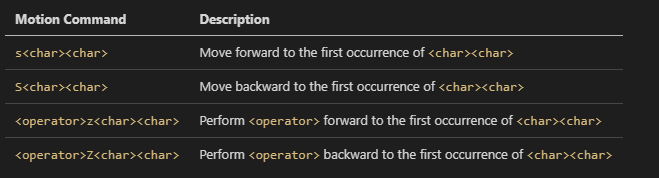
# Vim-sneak
vim.sneak : true 开启
s 两个字节寻找,关闭是一个字节查找,按分号是下一个