携参跳转体验版小程序
携参跳转体验版小程序
# 背景
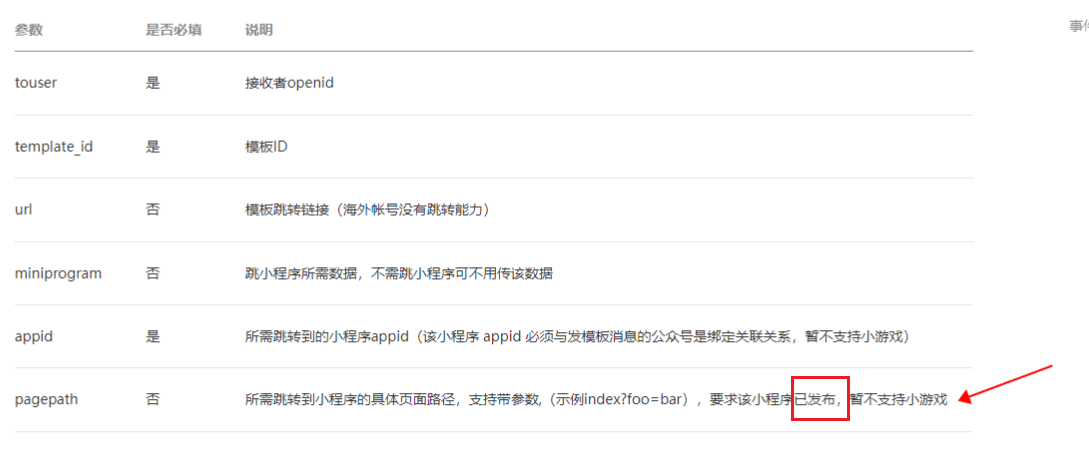
微信消息模板跳转小程序的 API 中,无法指定小程序的环境版本,只能跳转到已发布的生产环境。
导致测试小程序体验版本的接口交互功能,每次修复 bug 都需要发布生产环境。
1,影响生产环境安全
2,发布生产,需要微信审核,时间不可控,严重影响 bug 测试及修复进度
https://developers.weixin.qq.com/doc/offiaccount/Message_Management/Template_Message_Interface.html

社区相关讨论
https://developers.weixin.qq.com/community/develop/doc/00028cd1850410a6b9076379e5bc00
https://developers.weixin.qq.com/community/develop/doc/00020a3870c4886e671ac48d252000?_at=1651044532705
需要一种动态自定义带参跳转小程序体验版的功能,在体验版测试完成的项目流程
# 解决方案
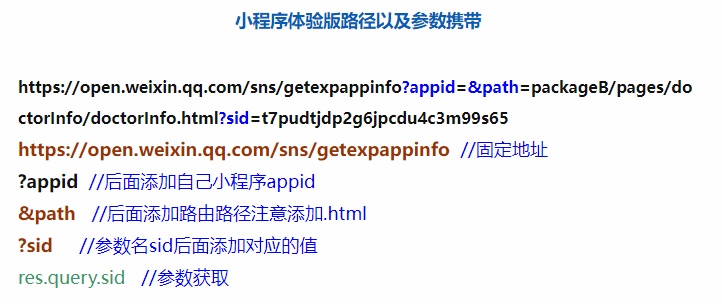
通过如下方式自行拼接获得跳转链接,在微信中点击该参数即可跳转到体验版小程序

在微信中点击该参数即可跳转到体验版小程序

该功能为历史遗留功能,目前暂时可以使用
最新版,生成动态小程序跳转链接的方案,参考如下文档
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/sms.html
# 注意事项
# 链接打开方式
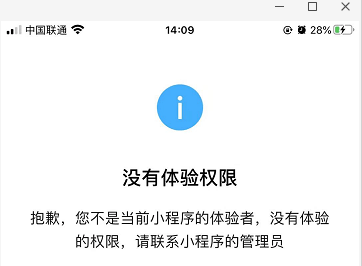
该链接仅能在微信中点击访问,在外部浏览器访问将无法识别,并返回非体验成员的报错

# 缓存问题
每次从链接进入,都会在微信小程序中形成一个缓存。无法获取最新打开的链接中的参数。
需要手动删除体验版小程序,重新点击进入,才可获取最新的参数

# 多参数传递问题
当需要在调整的链接中携带多个参数时,需要对 path ? 后面的参数字段进行 encodeURIComponent 编码,如携带orderId=16&type=1
https://open.weixin.qq.com/sns/getexpappinfo?appid=wx83b418748310a345&path=pages/index/job-list.html?orderId=16&type=1
则需要对 orderId=16&type=1 进行编码,得到 orderId%3D16%26type%3D1
https://open.weixin.qq.com/sns/getexpappinfo?appid=wx83b418748310a345&path=pages/index/job-list.html?orderId%3D16%26type%3D1
才能正常传递多个参数
而小程序提取参数逻辑中,无需 decodeURIComponent ,小程序将自动解析,正常解析出这两个参数